常常聽到響應式網頁,但是怎麼做呢?
響應式設計(Responsive web design)指的是使網頁內容在不同裝置下,都可以呈現出適切的內容。在說明如何設定以前,我們來看一個小小的例子瞭解 RWD。(此例來自:Bootstrap 优站精选 中的 Azul 網站)
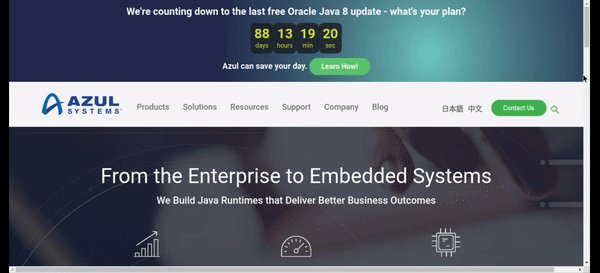
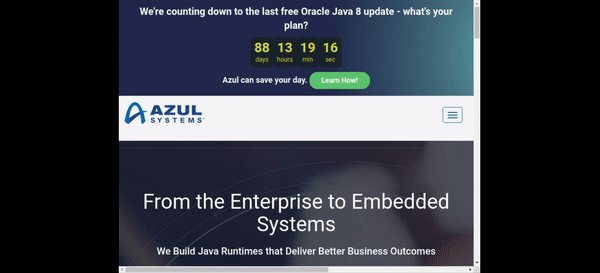
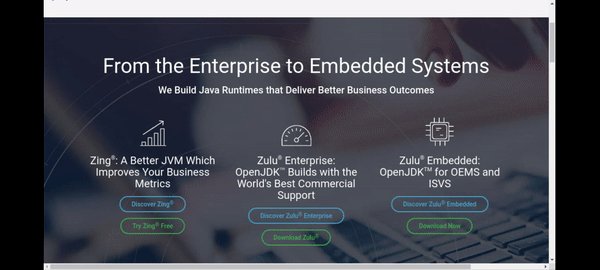
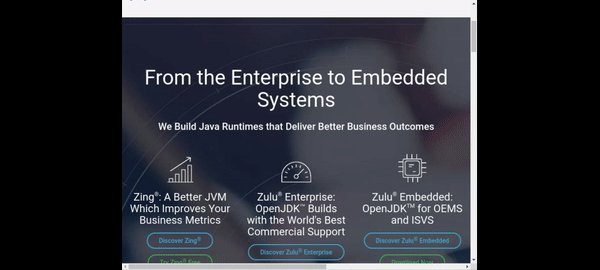
先看 header 的部分:

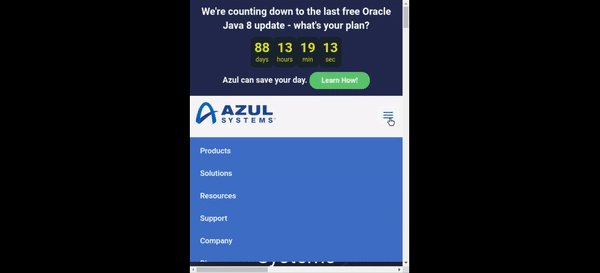
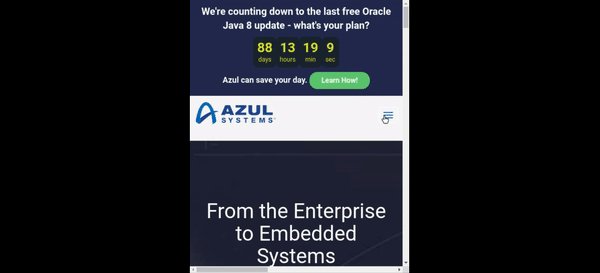
我們可以觀察到它隨著寬度變小後,它的選項變爲漢堡選單,以及文字內容自動換行。接著我們看看網站內容的 RWD 變化。

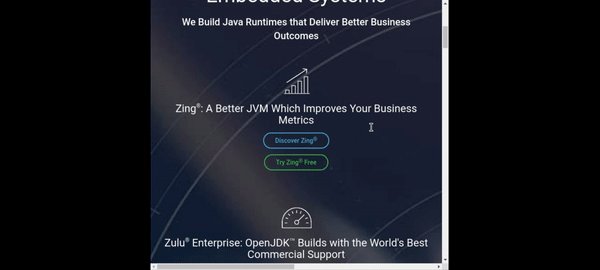
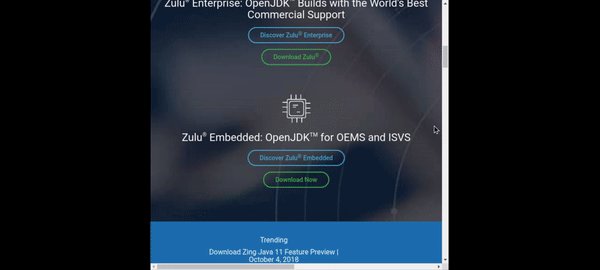
我們可以觀察到中央三個區塊內容,隨著寬度縮小,之間的間距變小,到一定程度後,由橫向排列變動爲縱向排列。
那麼我們要怎麽做到讓網頁能夠自適應呢?依靠的是兩件事:CSS3 所提供的媒體查詢功能及 viewport 的設定。
透過媒體查詢功能,我們可以得知用戶裝置的相關資訊,就可以進一步針對裝置套用合適的 CSS 。那麼媒體查詢功能可以查詢什麼資訊呢?
1.width:視區寬度
2.height:視區高度
3.device-width:裝置寬度
4.device-height:裝置高度
5.orientation:裝置寬高比
6.aspect-ratio:視區寬高比
7.其他還可以查詢 color 、 hover等,更多詳細內容可以查詢 W3Schools
一般我們會以視區寬度爲主,因爲視區才是真正代表目前瀏覽器渲染的範圍。在 RWD 中我們最常使用媒體查詢功能得知視區寬度,我們可以透過滾輪往下閱讀內容,但我們不會希望使用者要使用滾輪往右閱讀內容,也就是網頁內容的寬度不能超過使用者視區寬度。
1.all:所有裝置
2.print:印表機列印輸出
3.screen:一般電腦螢幕
4.speech:朗讀式裝置
撰寫媒體查詢會伴隨條件語法,包含 only、and、not。only 表示指定特定單一條件,and 表示多個條件都必須符合, not 表示不要某一個條件。這三種條件判斷可以同時存在,中間使用,隔開即可。而當中我們最常使用的是 and,我們來看看 and 的寫法:
.pic{
width: 300px;
}
@media screen and (min-width:900px) {
.pic{
width: 500px;
}
}
在這個範例中 .pic 原寬度爲 300px,當我的裝置是螢幕且寬度至少有 900px 時,也就是大於等於 900px 時,.pic寬度變更爲 500px。
要讓媒體查詢功能能夠體現,我們必須要設定 viewport ,我們常常看到以下這一行程式碼:<meta name="viewport" content="width=device-width, initial-scale=1.0"> ,這一行程式碼做了什麼事情呢?這一行 meta 標籤需放置於 HTML head 當中,name="viewport" 表示我們現在要設置的是 viewport,內容爲 width=device-width, initial-scale=1.0 ,width=device-width 代表我的渲染寬度等於裝置寬度,initial-scale=1.0 設定螢幕畫面的初始縮放比例為 100%。若要讓使用者完全不能縮放可以加上 user-scalable=no 。
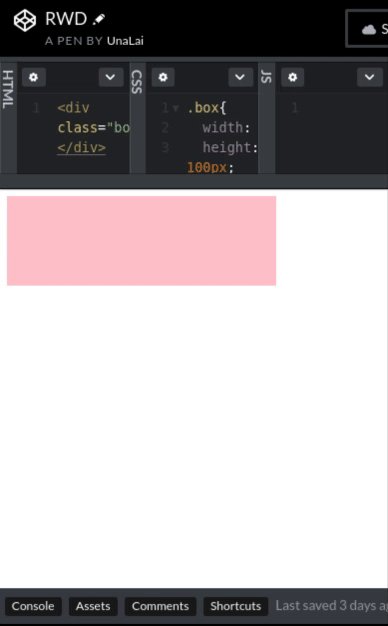
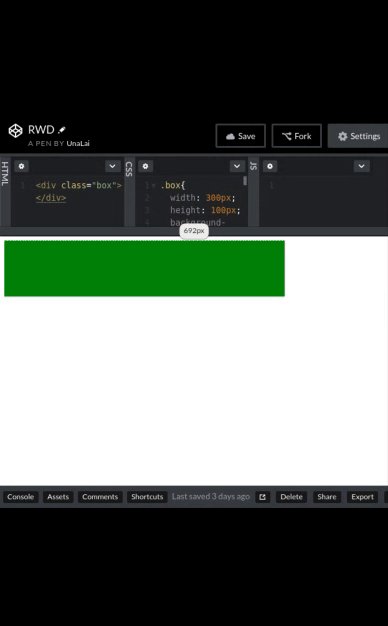
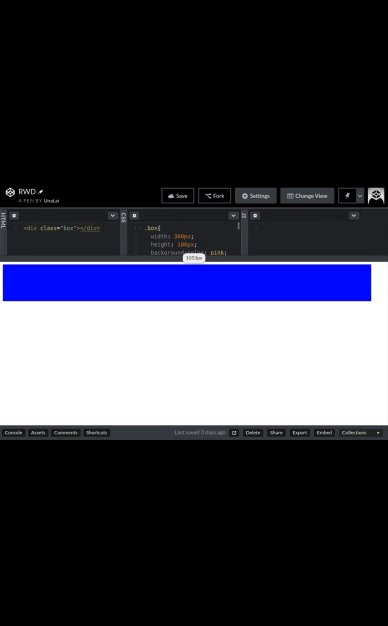
接著我們用一個小小的範例,來學習一下如何設定,我們要達到的效果爲隨著寬度拉大至 500px 時,盒子寬度變寬至 500px 並且變爲綠色,寬度繼續拉大至 1000px 時,盒子寬度變寬至 1000px 並且變爲藍色。只要寫好媒體條件,當條件符合時,就會執行包裹於其中的程式碼。
程式碼如下:
width: 300px;
height: 100px;
background-color: pink;
}
@media screen and (min-width:500px){
.box{
width: 500px;
background-color: green;
}
}
@media screen and (min-width:1000px){
.box{
width: 1000px;
background-color: blue;
}
}
效果如下:

一開始定義 RWD 的斷點時,我會使用常見裝置尺寸來當做斷點,但後來我更喜歡 "HTML5 與 CSS3 響應式網頁設計第二版" 一書的解釋,它說:「請讓內容和設計決定切合的分斷點在哪裡。」如果我們針對特定尺寸撰寫 RWD,那麼其實也是變相的寫死了網頁尺寸。好的 RWD 設定,應該如它的定義「使網頁內容能夠在不同裝置下,都可以呈現出適切的內容」。
另一個起初撰寫 RWD 時,可能會有的疑惑是,我應該集中撰寫我的 RWD 還是直接撰寫在個別選擇器底下,兩種寫法各有優缺點及支持者,但以維護及撰寫效率的角度來說,我會選擇後者。當我在撰寫某一個區塊時,我會一邊想好它的 RWD 變化,在個別選擇器底下直接寫進去,且當我後續想要修改RWD 變化時,我也可以很快的找到。而因應上一段所述「請讓內容和設計決定切合的分斷點在哪裡。」不同區塊的設計可能也會有不一樣的斷點,因此我選擇後者,供參考。
參考資料: (書籍) HTML5 與 CSS3 響應式網頁設計第二版
